Web 品质 - 可读性
正确使用字体和颜色可使您的网站更易阅读。
留意颜色的对比
对于视力不太好的人或者对于不太好的显示设备来说,黑地白字或者白底黑字是最佳的。
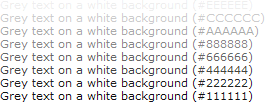
在亮色背景上的灰色文字,对比度是很差的:

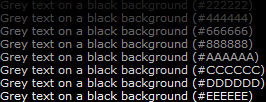
在暗色背景上的灰色文字,其对比度同样很差:

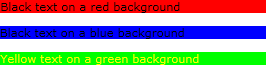
某些搭配 - 比如黑色和红色,黑色和蓝色,黄色和绿色 - 都会使人产生视觉疲劳:

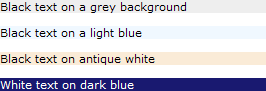
这些搭配还是不错的:

留意字母的间距
对于视力比较弱的读者,比较近的字母间距会带有不小的阅读困难。
字母间距适中的文本就比较容易阅读了。
留意行间距
适中的行间距易于阅读,反之,行间距太小则难以阅读:
避免奇特的字体
本文中的字体是很适合阅读的。
但是下面的字体就不同了:

尽量少用斜体
普通字体易于阅读。斜体字往往难以阅读。